hello world!
本节目标
在自己的电脑上架设一个简单的Web站点
需要准备的工具
- Web服务器:apache、nginx
- 浏览器:chrome、firefox、edge等
为教学方便,本课堂采用 xampp,它是一个Web服务器环境集成软件包,包括了各种常见的互联网服务器软件,如Web服务器apache和nginx、数据库服务器mysql、ftp服务器lighttp以及一系列相关工具等。在本示例中,仅仅用到了Web服务器apache软件。
xampp这一类集成软件包的目标是为Web开发者提供一个即装可用的Web服务器环境,多用于开发、测试和学习等场景,请勿用于正式的生产环境。
对于linux/mac等用户,可参考使用:
- mamp http://www.php.cn/xiazai/gongju/630
- xampp for mac https://www.apachefriends.org/download.html
安装 xampp
- 推荐安装至根目录,如
d:\xampp。如果你一定要安装至其它目录,如d:\server\xampp,请安装后执行d:\server\xampp\setup_xampp.bat进行初始化 - 安装完成后,执行安装目录中的
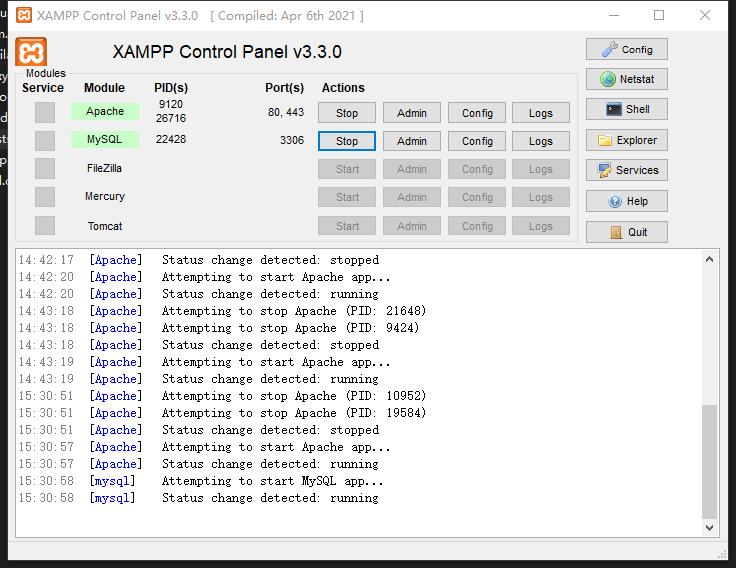
d:\xampp\xampp-controller.exe,点击启动Apache,确保启动成功(绿色),如下图所示。 - 打开浏览器,访问
http://127.0.0.1,如出现xampp相关页面,即安装成功

配置第一个WEB站点:hello world!
切换至 d:\xampp\htdocs\文件夹下新建一个文件:hello.html,内容为:
<h1>hello world!</h1>
打开浏览器,访问http://127.0.0.1/hello.html, 出现你刚才输入的“hello world!”,即第一个你的站点架设成功
你可在该目录下添加更多文件,并一一测试!
当你直接访问
http://127.0.0.1/时,你会看到xampp的欢迎页面,这个页面实际就是d:\xampp\htdocs\index.php文件。一般来说,Web服务器总是会尝试将/这样的地址转换为/index.html或/default.html或/index.php之类
改变WEB站点的根目录
初始安装中,d:\xampp\htdocs\文件夹是默认的网站根目录,可以通过修改apache配置文件d:\xampp\Apache\conf\httpd.conf,将网站根目录设置为任何位置,譬如: C:\server\www
# 在配置文件中找到这一行,更改为对应的目录,如:`d:\xampp\htdocs`,然后重启apache
DocumentRoot "d:\xampp\htdocs"
注意,更改网站根目录,将导致xampp内置的phpmyadmin(后续安装wordpress时需要用到)暂时无法使用,解决方式请参见虚拟站点一节,详见后文!