媒体查询 media query
Why?
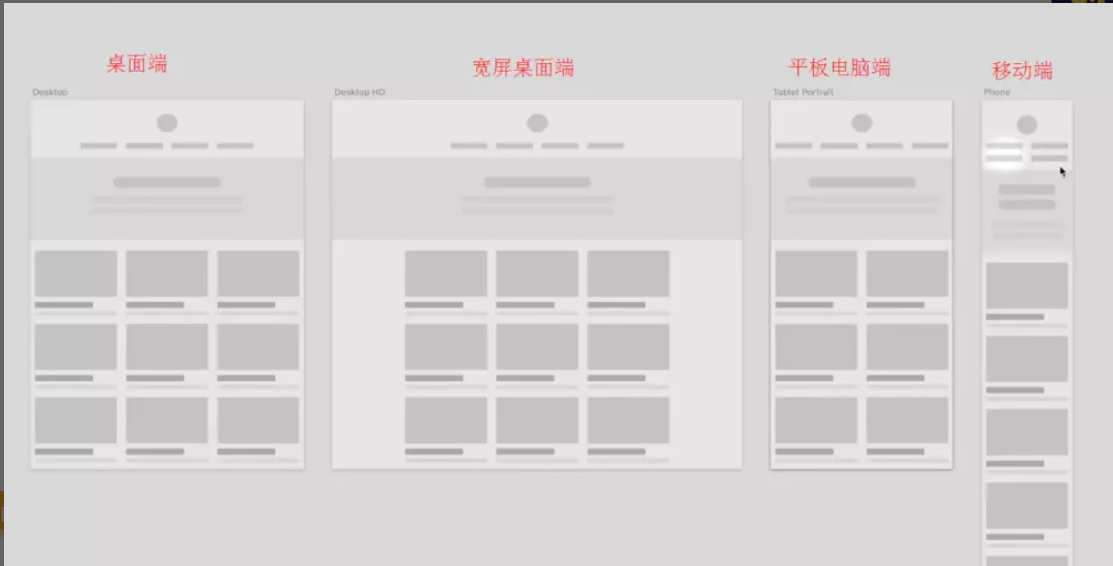
视口仅仅解决了移动设备在浏览网页时的基础性设置,更进一步的解决思路是:设计者应针对不同的设备,设计不同的页面布局,譬如:
- 桌面宽屏设备: 多栏模式
- 窄屏设备(手机): 单栏长列模式
- 中屏设备(平板): 两栏模式,即基于多栏模式,但略去支持某些复杂操作或次要信息的导航栏
针对不同设备进行优化的关键是需要知道当前设备的类型及特性,尤其是分辨率信息,从而可以针对不同的分辨率设置不同的布局方式
@media 指令
在css3中提供了@media指令支持开发者动态根据当前设备的特性,来给出特定的css样式设置
@media only screen and (max-width: 600px) {
.menu { width:100%; }
.main { width:100%; }
aside { display:none; }
}
上例中,针对最大宽度(max-wdith)为600px的屏幕类(screen)设备,特别指定了一组css样式,即导航栏、内容区全部占据一行,侧边栏则隐藏
详细参考 http://www.runoob.com/cssref/css3-pr-mediaquery.html
分界点或断点 breakpoint
尽管设计者追求完美的响应式设计,但不可能针对每一种屏幕尺寸定制一个设计,而是将目标的屏幕根据分辨率的大小划分为几个类别,从而针对每一类屏幕定制一个设计
这个分辨率的临界值(通常以宽度为准),就称为分界面或断点,以下是来自bootstrap.css v4 的断点值
// 超小屏幕:即小于576px之下的设备,一般即各类手机的纵向模式
// 小屏幕 Small devices ( 手机横屏 landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// 中屏幕 Medium devices (平板 tablets, 768px and up)
@media (min-width: 768px) { ... }
// 大屏幕 Large devices (桌面屏幕 desktops, 992px and up)
@media (min-width: 992px) { ... }
// 超大屏幕 Extra large devices ( 大屏幕 large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
响应式布局
结合上述方法,基于不同的屏幕类别,定制不同的样式,即可以做出如下响应式布局

媒体类型
@media指令不仅仅支持针对screen设备(显示器)的定制,还支持更多的设备类型,如:
| 媒体类型 | 描述 |
|---|---|
| all | 用于所有的媒体设备。 |
| aural | 用于语音和音频合成器。 |
| braille | 用于盲人用点字法触觉回馈设备。 |
| embossed | 用于分页的盲人用点字法打印机。 |
| handheld | 用于小的手持的设备。 |
| 用于打印机。 | |
| projection | 用于方案展示,比如幻灯片。 |
| screen | 用于电脑显示器。 |
tty |用于使用固定密度字母栅格的媒体,比如电传打字机和终端。 tv | 用于电视机类型的设备。
打印样式
当打印网页时,需要适配不同大小的纸张、需要不同的字体和字体设置等
- https://github.com/BafS/Gutenberg
- https://github.com/delight-im/HTML-Sheets-of-Paper
- http://www.a4papersize.org/
- http://www.css88.com/archives/4731
- http://www.admin10000.com/document/5933.html