对齐、弹性盒子与栅格盒子
内容元素的水平对齐
指内容元素(叶子节点)在标记盒子中的对齐,浏览器会根据水平基线(行盒子)进行自动计算
Export
HTML
Result
text-align 不支持垂直方向的对齐或置中。 css有一个vertical-align属性,但仅适用于图片这类特殊元素
标记元素的水平对齐
指标记元素(盒子或容器)之间的对齐。示例中将外边距的计算交由浏览器决定(必须能预先计算出子盒子的宽度),从而获得水平对齐的效果,但不支持垂直方向的自动计算
Export
HTML
Result
标记元素的垂直置中
示例使用了绝对定位的技巧
<div id="page"> <div>需要置中的标记元素</div> </div>
<style>
#page{position: relative;}
div{
width: 200px; height: 200px;
background-color: blue;
position: absolute;
top: 50%; left: 50%;
}
</style>
对齐的N种方式 https://blog.csdn.net/weixin_37580235/article/details/82317240
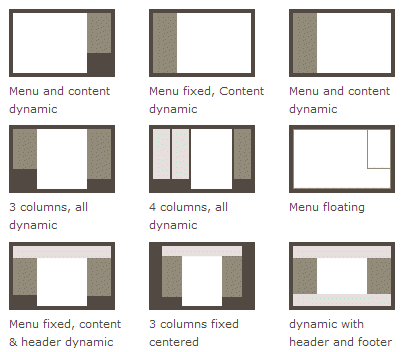
形形色色的布局

传统盒子模型的问题
- 普通的盒子模型仅支持margin、padding等简单的位置调整,若实现横向或纵向的对齐与定位,需要依赖浮动、绝对定位及 各种补丁技术,如clearfix
- list与table等盒模型虽然支持横轴或纵轴、甚至网格定位,但这些标记本质都是语义标记,若用于布局排版,将严重干扰页面内容的语义结构
- 早期的网页布局一度盛行使用table进行布局,其源代码十分难以阅读。https://www.cnblogs.com/reyinever/p/10549884.html
- 弹性或自适应性不足,难以适应不同设备、不同尺寸等情况(屏幕、浏览器窗口缩放)
传统盒子模型,本质上是一个字符盒子,其定位基线设计源自字体,而不是容器(有一些定制的容器,如list、table之类)。且早期出于便利的需要,未有严格区分元素的语义结构与样式布局
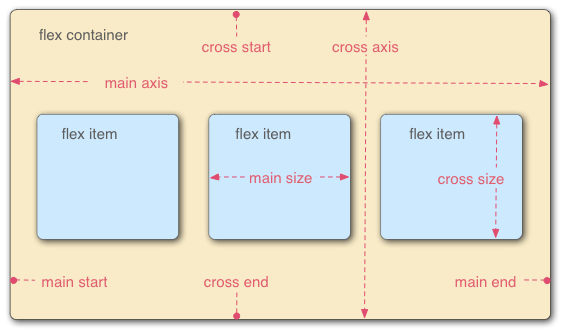
弹性盒子 Flexible Box
2009年,W3C 提出了一种新的盒子模型----弹性盒子 Flex Box,给盒子模型增加了一个十字轴线,允许盒子内部的元素沿轴线进行布局。目前,它已经得到了所有主流浏览器的支持,特别移动设备上的浏览器。

Flex 示例
Export
HTML
Result
Flex 参考
- 基本语法 http://www.runoob.com/w3cnote/flex-grammar.html
- 基本实例 http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
- 经典实例 https://magic-akari.github.io/solved-by-flexbox/
- 互动学习工具: http://flexboxfroggy.com/
Flex 工具
- 学习和构建 Flexbox 布局的便利工具 http://codepen.io/enxaneta/details/adLPwv
- CSS Flexbox 布局助手 http://progressivered.com/fla/
- 基于 Flexbox 布局的 CSS 栅格系统 http://flexboxgrid.com/
- 基于 Flexbox html 框架 http://bulma.io/