形形色色的语义标记
书页与Web页(网页)
在语义标记一节中,读者不难体会到,各种语义标记基本都脱胎于传统书籍的语义结构,典型如标题、章节列表、段落、表格等等。
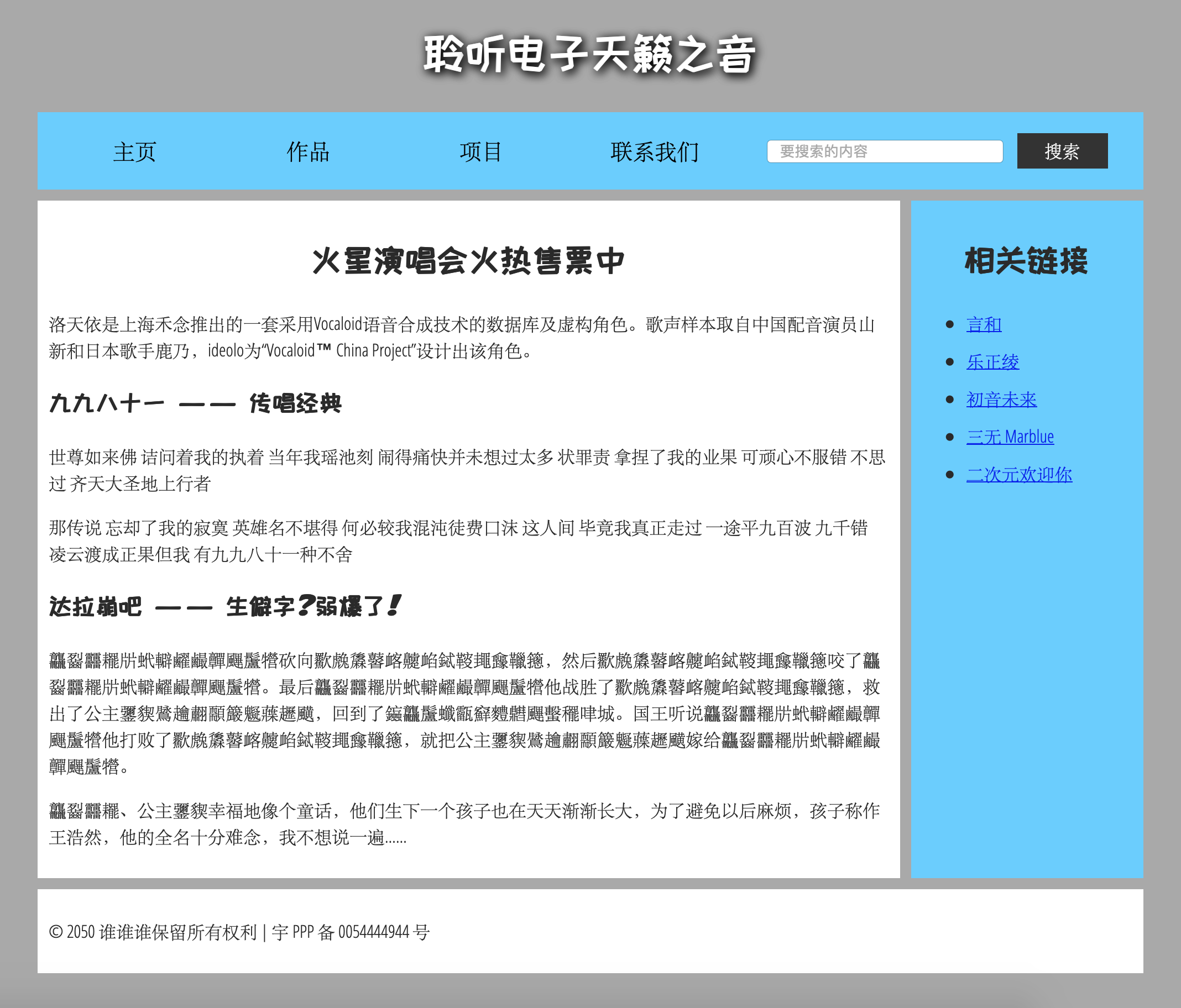
然而,随着越来越多的内容通过Web页面来表达,人们创造出了许多新型的文档结构,譬如下图就是一个典型的Web页面,读者可以将其与传统的书页结构进行比较,具有哪些不同?

页面结构
虽然,页眉、页脚、侧边栏、导航栏这类元素在传统的书页中也能见到。但是,它们通常只会出现在封面页之类的特殊的位置(因为重复印刷对于传统书籍而言是巨大的浪费)。而对于Web页面,每一个页面都包含着这些元素,一方面能为读者提供很大的便利,另一方面由于电子媒体的特性,并不会增加多少成本。
但是,这类重复出现的元素对于人类读者提供了便利,却为搜索引擎之类的爬虫带来了麻烦。一则爬虫需要重复处理这些重复的内容,二则这些额外的导航信息使得爬虫分不清哪些是主要内容即正文,哪些次要信息即导航。
区段元素
因此,为了更好的表达Web页面的文档结构,帮助爬虫之类的程序更好的理解页面内容,在HTML5中新增了一组标记:
- header:页眉
- footer:页脚
- main: 页面主体
- aside: 侧边栏
- nav: 导航栏
- article: 文章主体
- section: 文章中的分节
- figure: 头像
更多语义标记
实际上,基于所表达的内容的不同,更多的语义标记被发明出来,譬如:
- SVG: 用于表达矢量图形的语义标记
- MathML:用于表达数学符号及公式的语义标记
- VoiceML:用于表达语音的语义标记
- ...