视口 viewport: 从桌面到移动
桌面Web的特性
- 纵横比(16:9;16:10; 21:9)、尺寸、分辨率等相对固定
- 默认使用最高分辨率(虽然允许调整分辨率)
- 用户可调整系统分辨率、浏览器窗口大小以及缩放文档,以适应不同的页面
- 用户一般习惯横屏模式,并且更宽幅的屏幕是发展趋势
- 基于栅格的设计一般会规定一个最大公约宽度(1024px/960px),从而利于页面设计。用户对于由此造成的屏幕两侧尺寸的浪费,并不敏感
- 桌面用户对水平滚动条的使用通常可以容忍
移动Web的特性
- 移动设备具有多元化特征,屏幕尺寸规格多样(5、6、9、10寸等),高、低分辨率并存
- 用户无法调整系统分辨率、浏览器窗口大小等
- 支持竖屏portrait、横屏landscope等模式,且用户一般使用竖屏(易于单手手持)
- 竖屏电影是一种新模式
- 支持基于手势的文档内容缩放
- 水平滚动条在移动设备上的体验十分不友好
- 某些设备具有不同的设备像素比(DPR)
- 如今笔记本之类的屏幕上同样支持视网膜屏等技术
桌面Web与移动设备的冲突
传统的网页样式是基于桌面浏览器而设计的,如果未针对进行移动设备优化,则会产生种种显示问题
- 桌面网页更倾向于宽屏(多栏布局),而移动设备更期待长而窄的显示流
- 桌面网页基于鼠标操作,支持复杂的操作模式;而移动设备基于手势,以文档的阅读模式为主
- 不同的移动设备有不同的分辨率和设备像素比, 更加造成了桌面网页的显示混乱
移动设备下的桌面页面显示

- 左图: 移动浏览器默认强制会全屏显示,使得宽屏的桌面网页被压缩,难以看清
- 右图: 用户通过手势放大,看清局部内容(红框区域).再通过水平横向拖动,看清全部内容
解决思路:可配置的视口 viewport
为了兼容和处理旧有页面,移动浏览器厂商引入了视口(viewport)概念,并允许设计者对移动设备下的显示属性进行设置或控制
通过对视口,可设置可视区(即前图中的红框区域)与移动设备屏幕尺寸进行动态匹配,譬如:
- 页面是否应缩放至可视区的大小? 如果设置为 > 1,即默认为前图中右图的显示效果
- 是否允许用户进行缩放?
- 用户可缩放的最大倍数与最小倍数?
桌面视口与移动视口
桌面视口与移动视口的区别实际来源于这样一个设备差异:
- 桌面浏览器的视口(即窗口)的大小是可以调整的,即由用户在运行时根据显示情况进行调整,所以设计师在设计时可不必过分关心
- 对于桌面浏览器上而言,其视口大小总是和屏幕的可视区大小相同。
- 移动浏览器的视口则无法被用户调整,因此只能换个思路,通过配置视口元标记,由设计者在设计时进行设定,以处理不同的用户场景
- 移动设备上实际上没有窗口这个概念,窗口是以windows为代表的桌面操作系统经典概念,
视口的本质是,引入一个抽像层,统一了移动和桌面等不同设备之间的差异,有了一个共同尺寸的的绘制空间
视口示例
以下是移动优先页面(即优先保障移动设备的显示)的例子:
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
| 属性 | 说明 |
|---|---|
| width | 设置 layout viewport 的宽度,正整数,或字符串"width-device" |
| height | 设置 layout viewport 的高度,因为移动设备上的纵向滚动十分寻常,故这个属性很少使用 |
| initial-scale | 设置页面的初始缩放比率,可以带小数 |
| minimum-scale | 允许用户的最小缩放比率,可以带小数 |
| maximum-scale | 允许用户的最大缩放比率,可以带小数 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes" |
由于移动互联网的盛行,主流的网页设计趋势是优先满足适应移动端,即移动优先
CSS3: 基于视口的尺寸单位

- vw:viewpoint width,视口宽度,1vw等于视口宽度的1%。
- vh:viewpoint height,视口高度,1vh等于视口高度的1%。
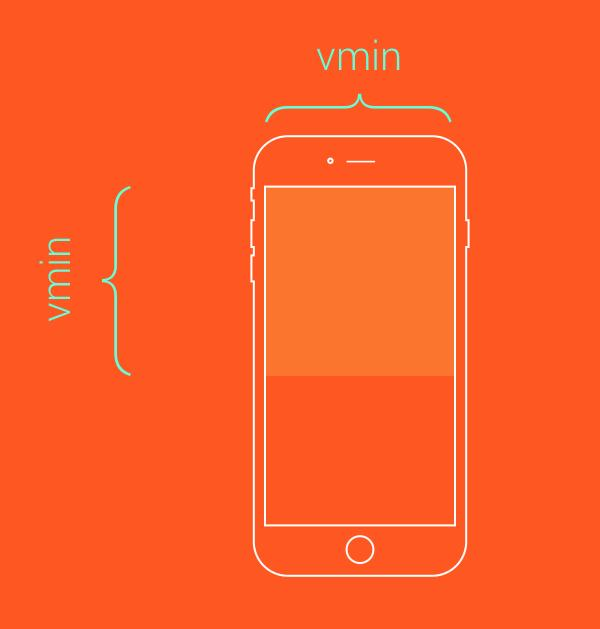
- vmin与vmax:vw和vh中较小或较大的那个
vw, vh, vmin, vmax:IE9+局部支持,chrome/firefox/safari/opera支持,iOS safari 8+支持,Android browser4.4+支持,chrome for android39支持
参考
- http://www.runoob.com/css/css-rwd-viewport.html
- http://www.cnblogs.com/2050/p/3877280.html
- 查看视口尺寸的工具 http://andreasbovens.github.io/understanding-viewport/
- viewport resizing tool http://bradfrost.com/demo/ish/
- https://www.php.cn/js-tutorial-373352.html
- https://www.cnblogs.com/webxu20180730/p/9562543.html