栅格布局 grid
浮动布局的缺陷
- 实现过程过于复杂,涉及太多细节,不利于知识的共享
- 如果要实现响应式布局,即适应于各种浏览器和各种大小的屏幕,则需要更多知识和技巧
- 有没有一种简单的方式,让大部分的web应用开发者专注于布局的设计,而不是布局的实现?即如同HTML标记的风格,声明式(Declarative)而非命令式(imperative)
参考: 命令式和声明式
栅格 grid

早在纸质时代,机械行业或建筑行业在绘制零件图和建筑蓝图时,就使用一种叫座标纸的工具,来帮助设计师无需使用标尺就能正确的绘制各种长度和比例的图形。
在许多的电脑绘图工具中,也借鉴了这种方式,在屏幕的背景显示细密的栅格,帮助设计者可以正确的读取尺寸和对准边界。
960.css 的诞生
<style>
@import './assets/960.css';
</style>
<div class="container_12" style="border:1px solid black;">
<h2> 总宽度为12列 </h2>
<div class="grid_3"> <p>左侧栏: 3列宽</p> </div>
<div class="grid_6"> <p>中间主栏: 6列宽</p> </div>
<div class="grid_3"> <p>右侧栏: 3列宽</p> </div>
<div class="clear"></div>
</div>
基于此种思想,前端开发人员设计了一种可以共享和重用的CSS布局样式库: 960.css
使用者只需要引入这个样式包,然后按照约定给元素指定相应的class属性,就能立即获得各种复杂的布局.布局演示
上例中,container_12 960.css预定义的容器类,默认设置为960px宽度,分割为12列. grid_3则是预定义的列宽类,表示占有3列的宽度
960.css还提供了container_16的容器类,即16列. 而且使用者可以参考960.css的实现原理,自行定义各种列宽的容器和列
如果你给各栏设置了边框宽度,则会发生换行,这是因为加上边框宽度后,总宽度超过了960px
960.css 的布局模式

960.css 假定所有的网页宽度为固定的960px,在当时,这个宽度可以适应绝大多数的屏幕的尺寸。然后将屏幕划分若干行和列,并定义了一组基本概念
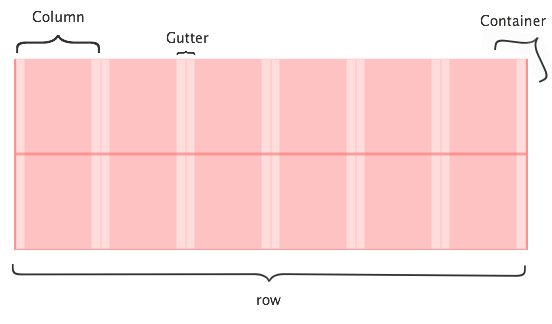
- container: 代表包裹整个栅格系统的容器
- rows: 代表一行
- column: 代表一列
- gutter: 代表各列之间的空隙
标准化栅格

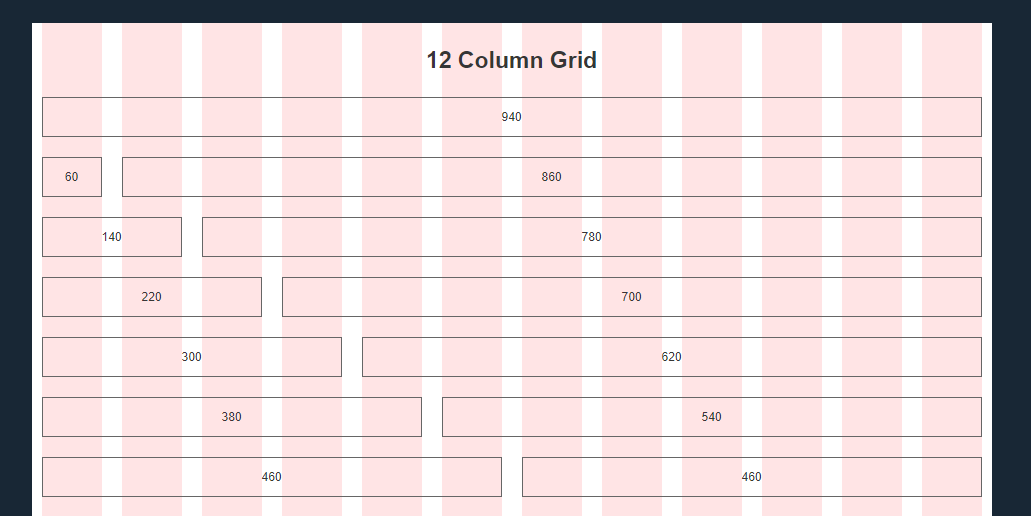
960.css 将整个容器或屏幕分为12列或16列,我们以12列为例,16列的基本原理相同。
上图中,每1列的宽度为60px,gutter为20px,整个容器两边的补白各10px,即:
960px = 10 + 60 * 12 + 20 * 11 + 10
固定列宽的代码实现
.container_12 .grid_1 {
width: 60px;
}
.container_12 .grid_2 {
width: 140px;
}
.....
.container_12 .grid_12 {
width: 860px;
}
实现原理其实相当简单,就是机械的预先计算好了各种情况的样式
列式布局的代码实现
.grid_1,
.grid_2,
.grid_3,...,
.grid_16 {
display: inline;
float: left;
margin-left: 10px; //gutter
margin-right: 10px; //gutter
}
由于960.css的诞生年月较早,还不支持clearfix的解决方案.
960.css实际还支持更多的预置类,譬如尽管pull,push等,可以使得元素的代码顺序与渲染顺序不同,从而有利于SEO,详细请参看源代码。
960.css 的缺陷
960.css将标准化和样式库的理念引入了前端社区,深刻的影响了前端技术的发展方向.但由于其诞生时代较早,存在许多缺陷,譬如:
- 固定960px的宽度不适应于当前1280+的主流屏幕
- 对移动端的支持不好
- 不支持响应式布局
- 不支持构建工具,定制不方便
960.css早已停止维护,因为后续出现了更好的技术,但作为一种学习参考,仍然是十分必要的
bootstrap 栅格样式库
- 提供了更多方便好用的class,如
.row(不再需要手动清除浮动)等 - 采用了最新flexbox布局技术,但仍然保留栅格式的写法
- 可方便实现响应式布局
- 提供了构建工具支持,可自行快速定制栅格系统等
参考:
注意
栅格布局是一种设计理念,而不是具体实现技术! 栅格布局早期基于float属性实现,当前则主要基于后续讲到的flexbox、css grid等技术进行实现
深入阅读
- 创建简单的栅格化系统 https://developer.mozilla.org/zh-CN/docs/Learn/CSS/CSS_layout/Grids
- CSS布局食谱 https://developer.mozilla.org/en-US/docs/Web/CSS/Layout_cookbook
- CSS 布局模块 https://www.w3cplus.com/css3/css3-layout-modules.html
- 960 html grid framework http://960.gs
- 快速使用 http://blog.chinaunix.net/uid-22414998-id-2878529.html
- 自行编写一个栅格化系统 https://blog.csdn.net/suxiaotie/article/details/69486570