屏幕
屏幕的重要性
屏幕是电子媒体的书写载体,它的物理特性和基础特征,决定了在其之上进行排印或创作的作品的质量.
以下概念也适用于打印机之类设备
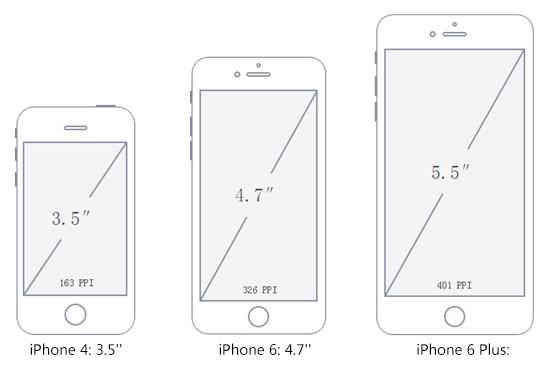
屏幕尺寸
- PC或电视 :19英寸、29英寸、34英寸
- 手机:5英寸、6英寸、7英寸

尺寸单位指手机屏幕对角线的长度, 1英寸(inch)= 2.54厘米(cm)
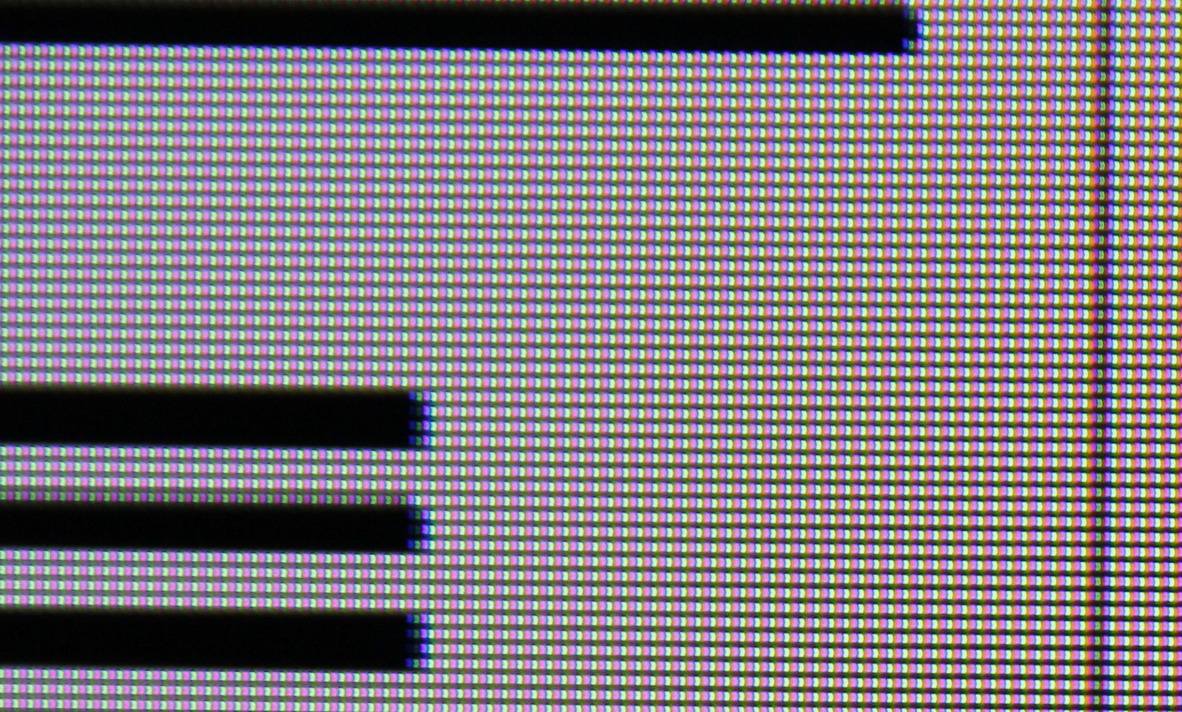
像素 pix

- 像素即屏幕上的一个点,是屏幕上最小的物理单元
- 屏幕上的图像实际上一个像素点阵
- 一个字符的显示,即其轮廓点为发光状态,其余点不发光
类似于霓虹灯、大学生常见的蜡烛摆成心形的原理
物理分辨率 resolution

- PC: 1920PX1080PX、2560PX1080PX
- 手机:1920PX*1080PX
为何PC和手机这两个屏幕尺寸差异如此巨大,但分辨率却是一样? 参考
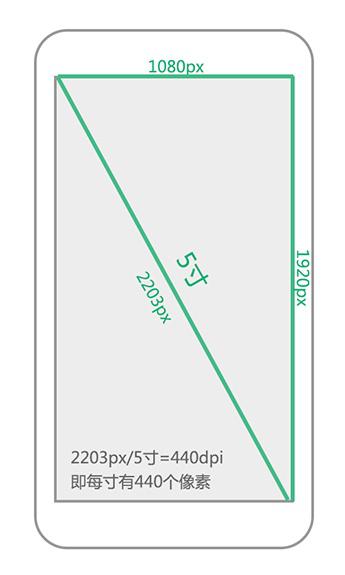
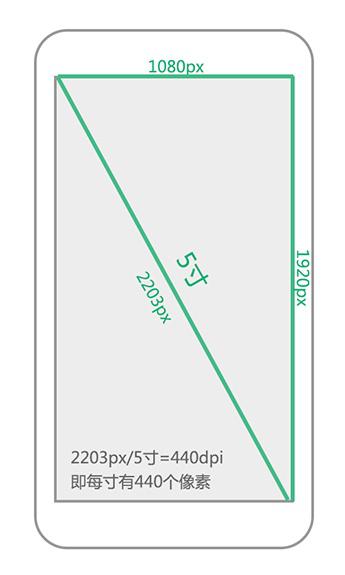
屏幕像素密度 PPI or DPI

每英寸(对角线长度为1英寸所围成的平面)屏幕中所拥有的物理像素数(pix/dot per inch)
- ppi用于屏幕
- dpi用于打印机
已知分辨率,利用勾股定理计算屏幕的PPI: √(1920²+1080²)/5英寸屏幕 ≈ 440ppi
屏幕的精度
- 同样尺寸的屏幕,PPI越高,则分辨率越高,显示越精细
- 也意味着像素点更小,制作工艺更难
- 同样PPI的屏幕,屏幕越大,则分辨率越高,但显示并不会更精细。
- 但可以调整阅读距离来获得好的阅读效果,譬如之所以电视分辨率比电脑低,但视觉感受却相差不大
逻辑分辨率
操作系统支持调节分辨率,win10: 单击右键->显示->更改文本和应用项目的大小,即有所谓逻辑分辨率。
- 假如一个字符占据
20*20个物理像素,屏幕物理分辨率为400*400,共可容纳400个字符。 - 现将屏幕放大一倍,则相当于一个字符占据了
40*40个物理像素,即同样的屏幕只能容纳100个字符,相当于屏幕放大的效果,从而利于阅读 - 降低分辨率的相当于做了一个映射,以上述为例,即将原来的一个像素点映射为新分辨率下的两个点(新点的位置及亮度色彩等根据算法进行推测生成)
显然,逻辑分辨率只支持降级或放大,即由高分辨率调整至低分辨率
CSS像素
- 在一般情况下,1个CSS像素即对应于一个屏幕上的物理像素
- 但如果用户通过操作系统设置改变了逻辑分辨率,则1个CSS像素可能对应多个物理像素,即页面呈现为文本放大的效果
- 浏览器支持对文本的缩放(使用
ctrl =或ctrl -组合键),这也会改变逻辑分辨率 - 在苹果公司推出的新一代视网屏技术中,事情变得更为复杂,即使在默认情况下,1个CSS素可能对应多个物理像素,但页面呈现为图像渲染更清晰和更锐利.