盒模型 box model
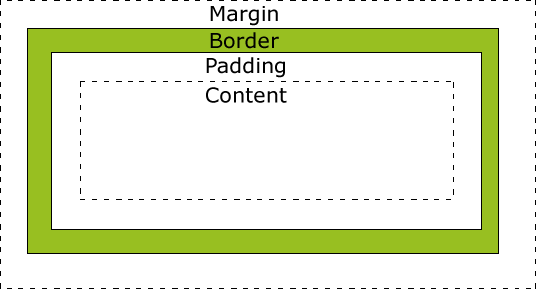
什么是盒子模型?

万物皆盒.盒模型是浏览器对文档中各元素的一种抽象和简化处理。 就如同TUI将所有的界面元素都视作一个字符
一个盒子的尺寸 = 其内容的大小(字体尺寸或图片的物理尺寸) + 内边距、边框、外边距等
一篇html文档由标记元素和内容元素(文本或图片等)组成
定型: 内置的盒子类型
由于不同的标记具有不同的外观特征.浏览器默认为各标记设置了一个盒子类型,譬如:
| HTML语义 | 内置的CSS定型 |
|---|---|
| 块元素 | display: block |
| 内联元素 | display: inline |
| 列表元素 | display: list-item |
| 表格元素 | display: table |
设计师可以通过设置display属性来改变指定元素的默认盒子类型
inline 内联盒子
- 和相邻的元素共用一行,横向排列,直至父元素的盒子边缘后,自动换行
- 不能更改元素的height,width的值,大小由其内容决定
- 可以使用padding,margin的left和right产生边距效果,但是top和bottom属性是无效的
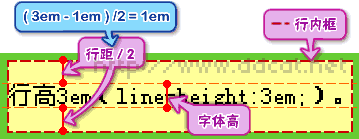
内联盒子: 行内框

- 行内框是浏览器计算内联元素高度的一个基础概念,但它本身无法像其它盒子一样显示出来(即具有边框)
- 在没有其他因素(padding)影响的时候,行内框等于内容区域
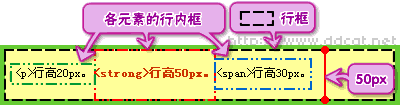
内联盒子: 行框

- 行框(line box)指一行元素共用的一个虚拟的矩形框
- 行框高度等于本行内所有元素中行高最大的值
- 设置行高(line-height)可以增加这个行框的高度。但是,对其垂直内边距、边框和外边距的设置不影响该元素盒子的高度
block 块状盒子
Export
HTML
Result
- 独占一行,自上向下,纵向排列。元素之间的垂直距离是由元素的垂直外边距计算出来。
- 可以控制宽度(width)、高度(height)、内边距(padding)和外边距(margin)等属性值;
上例中,通过将<a>元素改为 block 盒子,可以令用户点击链接时的可点击的区域扩大.因为块盒子可以设置上下内外边距
list-item 列表盒子
Export
HTML
Result
为元素内容生成一个块状盒,随后再生成一个列表型的内联盒。其效果就和ul中出现项目列表符号一样。
table 表格盒子
Export
HTML
Result
为元素生成一个类似表格的盒子。可用于实现横向布局、内外边框、文字居中等
在清除浮动一节中,设置伪元素的渲染模式为table,即相当于设置了一个特殊的块状盒子,从而达到类似清除浮动的效果
inline-block 内联块状盒子
Export
HTML
Result
设置了inline-block属性的元素既拥有了block元素可以设置width和height的特性,又保持了inline元素不换行的特性。
详细解释可参考
display: none
display 还有一个特殊的值:none,表示不进行渲染处理,与另一个属性 visibility 是不同的
- display:none 相当于将元素从文档流中拿走,仿佛该元素并不存在,不会为其分配空间和设置位置。
- visibility:hidden 则意味着浏览器仍然处理该元素,为其定位和布局,但是并不显示出来
语法参考
- css2 盒模型 http://www.runoob.com/css/css-boxmodel.html
- css2 边框 http://www.runoob.com/css/css-border.html
- css3 边框 http://www.runoob.com/css3/css3-borders.html
- 轮廓 http://www.runoob.com/css/css-outline.html
- 内边距 http://www.runoob.com/css/css-padding.html
- 外边距 http://www.runoob.com/css/css-margin.html
- css 尺寸 http://www.runoob.com/css/css-dimension.html
- http://www.runoob.com/css/css-display-visibility.html
- display手册 https://developer.mozilla.org/zh-CN/docs/Web/CSS/display
深入阅读
- display 详解 https://segmentfault.com/a/1190000009636727
- http://geekplux.com/2014/04/25/several_core_concepts_of_css.html
- Box Model、IFC、BFC和Collapsing margins http://web.jobbole.com/86060/